Server-side rendering (SSR) and client-side rendering (CSR) are two different approaches to rendering web content, and they have distinct implications for how web applications are built and how they perform.
Server-Side Rendering (SSR):
Definition: In SSR, the server generates the HTML for a web page and sends it to the client (usually a web browser) as a fully rendered page. This means that the initial page load includes all the content and is ready to be displayed immediately.
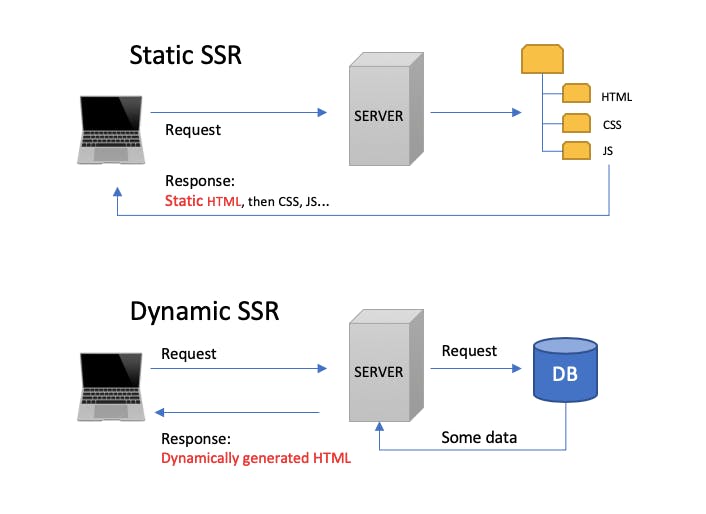
Static Server-Side Rendering (Static SSR):
Definition: In Static SSR, the server pre-generates HTML pages at build time or when content changes. Each page is pre-rendered into a static HTML file and stored on the server. These pre-rendered pages are then served to clients upon request.
Key Characteristics:
Pre-Generated Pages: All the pages are generated in advance, typically during the build process. This means that content does not change on the server at runtime.
Fast and Scalable: Since the HTML pages are pre-rendered, they can be served very quickly to clients. This approach is highly scalable as it doesn't require much server-side computation for each request.
Ideal for Content-Heavy Sites: Static SSR is well-suited for websites with mostly static content, like blogs, news sites, or e-commerce platforms with infrequent product updates.
Use Cases:
Static Websites: Websites with content that doesn't change frequently, like company homepages or personal blogs, can benefit from Static SSR to achieve fast page loads.
Jamstack Architecture: Static site generators like Gatsby, Next.js (with static site generation), or Hugo often use Static SSR to create efficient and performant websites.
Dynamic Server-Side Rendering (Dynamic SSR):
Definition: In Dynamic SSR, the server generates HTML pages for each request, and the content may change based on user interactions or data from external sources (e.g., a database). Unlike Static SSR, pages are created or modified at runtime.
Key Characteristics:
On-Demand Rendering: Each page is generated on the server when a user requests it, allowing for dynamic content and personalization.
Real-Time Updates: Dynamic SSR can provide real-time or near-real-time updates because it can fetch and render the latest data on each request.
Suitable for Content that Changes Frequently: Applications where content is frequently updated or personalized, such as social media feeds or e-commerce product listings, benefit from Dynamic SSR.
Use Cases:
Content-Intensive Applications: Dynamic SSR is suitable for applications with frequently changing content, such as news websites, forums, or social media platforms.
Personalized User Experiences: Websites that require user-specific content, like personalized recommendations or user profiles, can use Dynamic SSR to tailor content for each user.

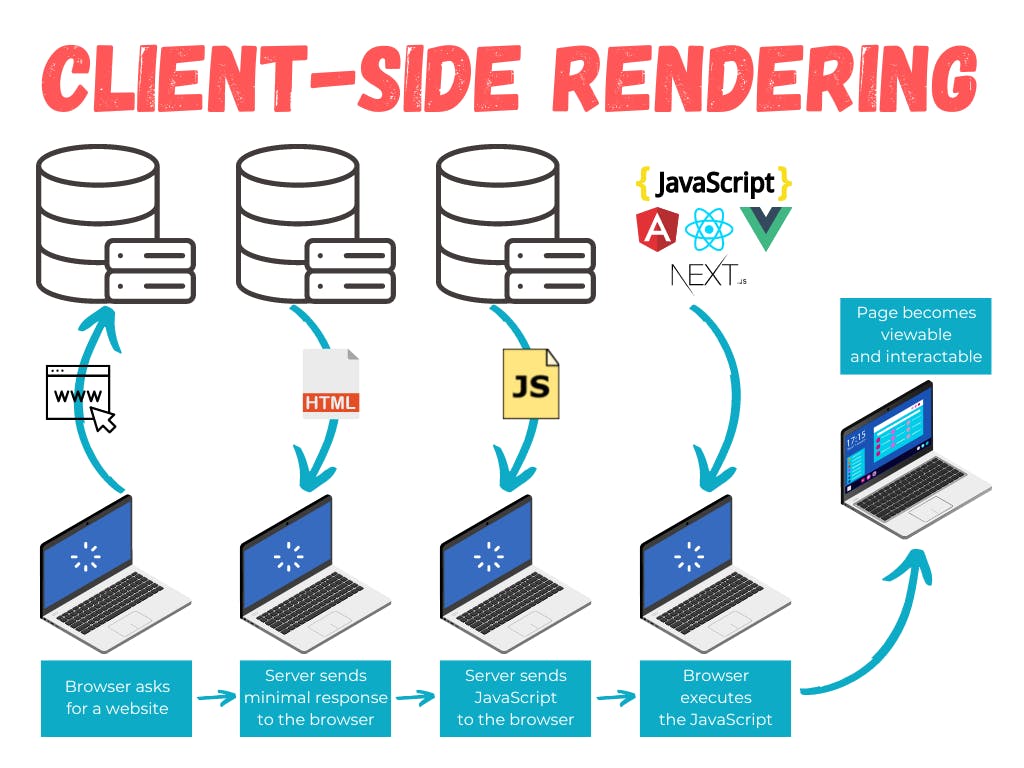
Client-Side Rendering (CSR):
Definition: In CSR, the server sends a minimal HTML shell to the client, which includes JavaScript. The JavaScript code is responsible for fetching data from an API and rendering the content in the browser. The page is constructed dynamically on the client-side.
Key Characteristics:
Slower Initial Load: CSR typically results in a slower initial page load because the client needs to download the minimal HTML and then execute JavaScript to populate the content.
Interactive and Fast Navigation: Once the initial load is complete, CSR can provide a smoother and more interactive user experience as subsequent navigation and content updates can be faster.
Not SEO-Friendly by Default: Search engines may have difficulty indexing content initially because they might not execute JavaScript.
Use Cases:
Single-Page Applications (SPAs): Applications that require a high level of interactivity, like social media platforms or web-based productivity tools, often use CSR to provide a dynamic user experience.
Web Apps with Frequent Updates: Applications where content is frequently updated or needs real-time data often opt for CSR because it allows for quick updates without full page reloads.

In many real-world scenarios, a combination of SSR and CSR is used. This approach, known as "Hybrid Rendering," takes advantage of the benefits of both techniques. For example, a website may use SSR for the initial page load to optimize speed and SEO and then switch to CSR for subsequent navigation and interactions to provide a more interactive user experience. This mix allows web developers to strike a balance between performance and interactivity based on the specific needs of their application.