Simplifying State Management in Flutter with Provider
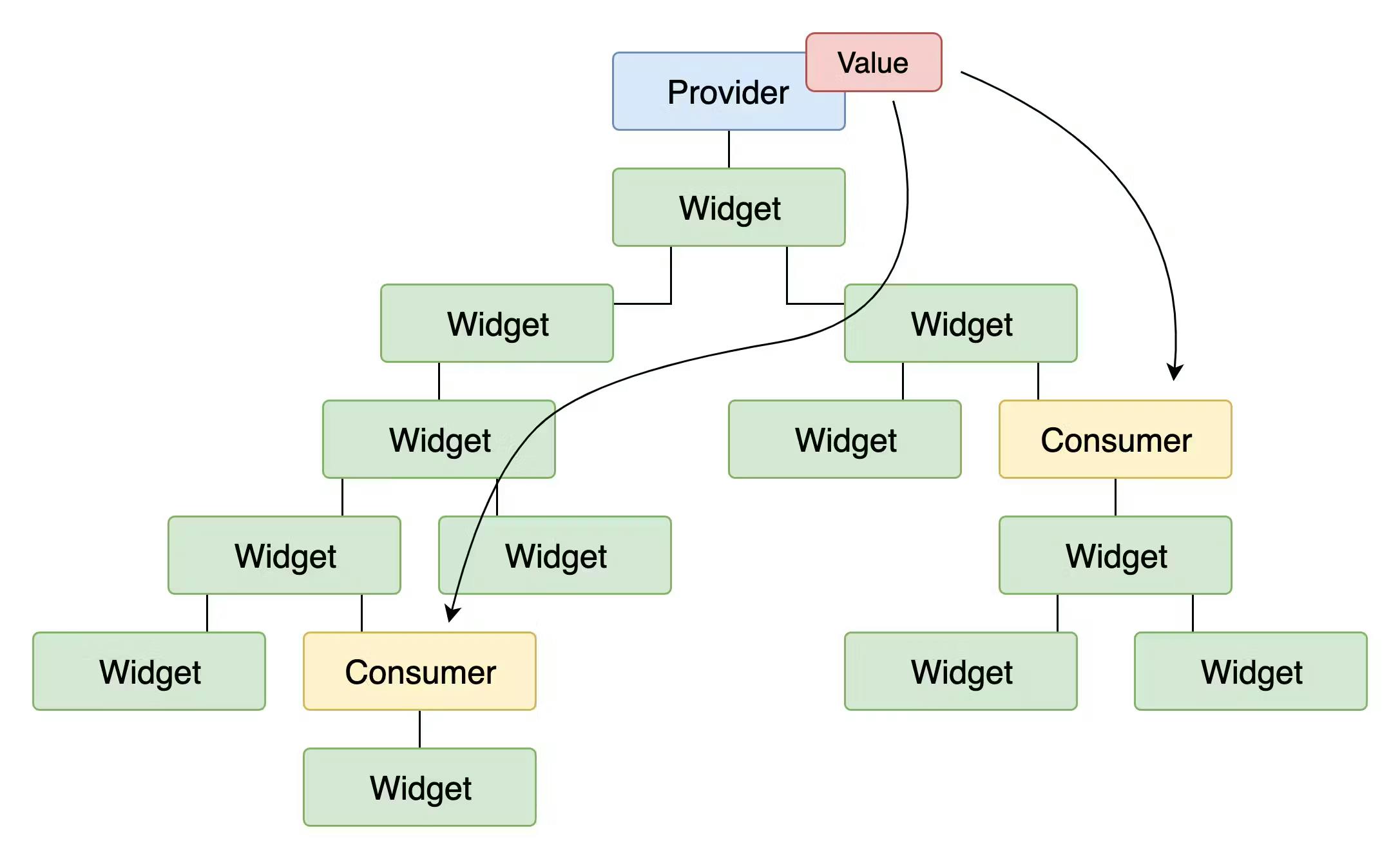
Provider State management
What is State Management?
State management is the process of managing the state of your Flutter application. The state of an application is the data that changes over time, such as the current user, the current page, or the contents of a shopping cart.
Why do you need State Management?
Flutter apps are built using a declarative programming language, which means that you describe the UI of your app in terms of how it should look, rather than how it should behave. This makes it easy to create beautiful and complex UIs, but it can also make it difficult to manage the state of your app.
Without state management, you would have to manually update the state of your app whenever it changes. This would be very tedious and error-prone, especially for large and complex apps.
What is Provider?

provider is a state management package for Flutter that makes it easy to manage the state of your app. Provider uses a concept called dependency injection to manage the state of your app.
Dependency injection is a technique where you pass the dependencies of a class into the constructor of that class. This makes it easy to change the dependencies of a class without having to modify the class itself.
Provider uses dependency injection to manage the state of your app. When you create a Provider, you pass the state of your app into the constructor of the Provider. This makes it easy to change the state of your app without having to modify the code that uses the state.
How to use Provider
To use Provider, you first need to install the package. You can do this by running the following command in your terminal:
flutter pub add provider
Once the package is installed, you can start using it in your app. The following code shows how to create a simple state management solution with Provider:
import 'package:provider/provider.dart';
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Provider(
builder: (context, child) {
return MaterialApp(
home: MyHomePage(),
);
},
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// Get the current count from the provider
int count = Provider.of<Counter>(context).count;
return Scaffold(
appBar: AppBar(
title: Text('My App'),
),
body: Center(
child: Text('The count is $count'),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
// Increment the count
Provider.of<Counter>(context).increment();
},
child: Icon(Icons.add),
),
);
}
}
class Counter with ChangeNotifier {
int count = 0;
void increment() {
count++;
notifyListeners();
}
}
In this code, we create a
Counterclass that extends theChangeNotifierclass. TheChangeNotifierclass provides a mechanism for notifying listeners when the state of the object changes.We then create a
MyHomePagewidget that uses Provider to get the current count from theCounterobject. When the user clicks the floating action button, the count is incremented and theCounterobject is notified.
Conclusion
Provider is a powerful state management library that can make it easy to manage the state of your Flutter apps.
With Provider, you can create a single source of truth for your app's state, and you can access the state from any widget in your app.
Provider also provides a number of features that make it easy to manage state, such as change notification,inheritance, and lazy loading.
If you are looking for a state management library for your Flutter app, I encourage you to check out Provider.
